
 Ходила по блогам друзей и заметила, что некоторые пишут классные длинные статьи, разбивая их на подпункты и размещая в начале оглавление, но не у всех есть ссылки из оглавления. Будет ещё лучше, если из каждого пункта списка будет вести ссылка на соответствующий раздел статьи. Сделать содержание статьи блога очень быстро и просто, об этом сегодня и пойдёт речь.
Ходила по блогам друзей и заметила, что некоторые пишут классные длинные статьи, разбивая их на подпункты и размещая в начале оглавление, но не у всех есть ссылки из оглавления. Будет ещё лучше, если из каждого пункта списка будет вести ссылка на соответствующий раздел статьи. Сделать содержание статьи блога очень быстро и просто, об этом сегодня и пойдёт речь.
Посмотреть, о чём я говорю, вы можете в моей статье про эффективные способы изучения иностранных языков или в статье про смену фамилии после свадьбы. Статьи разбиты на пункты, например, Говорение, Чтение и т.д. Нажав на пункт, вы перейдёте на интересующую вас тему.
Если с появлением новых статей ссылки на них на главной странице, в карте сайта, рубриках появляются автоматически, то над ссылками в самой статье придётся повозиться самому. А что делать, если нужно поставить ссылку на опредёленное место на той же странице? Для этого вам понадобятся так называемые якори.
Читайте также: Как завести бесплатную почту с доменом вашего сайта
Для начала я заключила пункты в тэги немаркированного списка <ul>, а каждый элемент — в <li>, делать это необязательно, но поисковики лучше будут воспринимать логически размеченный текст статьи и вообще это правильно с точки зрения семантики кода. При желании вы можете пропустить этот пункт.
Итак, следующим шагом мы в самом тексте статьи делаем «якори» — места, куда нужно будет переходить, то есть начало каждого пункта. Разберём на примере:

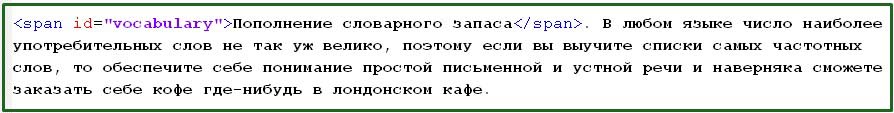
Здесь, например, я сделала якорь из слов «Пополнение словарного запаса». Чтобы сделать якорь, нужно задать словам название идентификатора id, сделать это можно в пустом тэге span. Вот как выглядит код этого абзаца, обратите внимание на кавычки:

Каждому месту в тексте, на которое нужно будет переходить, присваивается своё уникальное имя.
Читайте также: Как защитить сайт от взлома
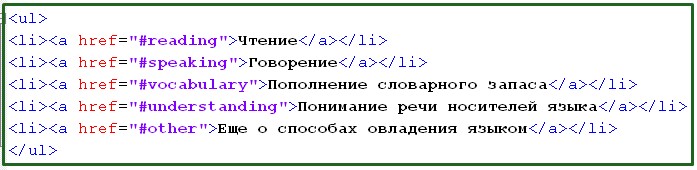
После этого возвращаемся к нашему оглавлению в начале страницы и прописываем ссылки на якори. В тэге <а> задаем путь до нужного якоря, не забывая в начале прибавить символ решётку, то есть если мы словам «Пополнение словарного запаса» присвоили имя “vocabulary”, то ссылаться теперь будем на “#vocabulary”. Вот так выглядит код нашего списка:

Нажимая на пункты, вы легко можете перейти на интересующий вас раздел. Аналогичным образом можно организовать возврат к началу статьи, но, в принципе, для этого мне хватает кнопки «Вверх».

Каждый владелец дорожит своим блогом, поэтому не забудьте выбрать и прочитать, как сделать полный бэкап сайта и как защитить сайт от взлома.
Надеюсь, статья была вам полезна, буду рада вашим отзывам и комментариям!
С вами была Яна, мама в Интернете! Приглашаю вас подписаться на обновления сайта. До новых встреч!

 Мама в Интернете
Мама в Интернете  Как сделать полный бэкап сайта
Как сделать полный бэкап сайта  Продвижение сайта вечными ссылками
Продвижение сайта вечными ссылками  Настраиваем уведомления об ответе на комментарий
Настраиваем уведомления об ответе на комментарий
Для меня это темный лес, вручную такое сделать не по силам.
На самом деле всё не так сложно, как кажется Нужно не бояться экспериментировать, использовать удобный редактор кода, ну и, конечно же, предварительно всё отбэкапить
Нужно не бояться экспериментировать, использовать удобный редактор кода, ну и, конечно же, предварительно всё отбэкапить 
Хорошее замечание, многим ваши советы пригодятся и помогут улучшить статьи.
Для меня это тоже трудновато.
При желании вы справитесь! Это ведь просто код статьи, вы в любом случае ничего не напортите с сайтом, к тому же, в вордпрессе сохраняются резервные копии записей и можно всё сначала отбэкапить самому.
НЕ, с плагином проще)
Конечно, кому как нравится Когда функции плагина несложно выполнить самому, лучше это сделать, чтобы не перегружать сайт лишний раз.
Когда функции плагина несложно выполнить самому, лучше это сделать, чтобы не перегружать сайт лишний раз.
Яна, я как-то боюсь обычно лезть в коды ковыряться, но у вас в статье всё так хорошо и понятно описано, что, может быть, рискну попробовать! Спасибо!
Рада была помочь, Елена! В рамках одной записи вы в любом случае ничего на сайте не испортите Да и вообще html совсем не сложный, я его за пару недель по самоучителю полностью разобрала ещё до того, как в университете начали его проходить. Вот php посложнее, надо бы, конечно, и за него взяться: все фунцкии вордпрессовских сайтов на нём написаны, я пока только какие-нибудь мелочи на нём править могу.
Да и вообще html совсем не сложный, я его за пару недель по самоучителю полностью разобрала ещё до того, как в университете начали его проходить. Вот php посложнее, надо бы, конечно, и за него взяться: все фунцкии вордпрессовских сайтов на нём написаны, я пока только какие-нибудь мелочи на нём править могу.